Portfolio > Diseño UX/UI > Famaex
Famaex
Diseño UX/UI integral de su plataforma y rediseño de futuros proyectos.
Famaex (Facility Management Exchange) es una empresa tipo startup dedicada a poner en contacto empresas multipunto con servicios de mantenimiento.
¿Qué quiere decir esto? Por ejemplo, a un Starbucks, que es una empresa multipunto, se le estropea la cafetera, y previamente tiene los servicios de famaex contratados. La empresa pues realiza un contacto y se pone en conocimiento de los manitas el servicio que se necesita.
Este contacto y este intercambio de información y servicios se realiza a través de tres aplicaciones: App para clientes, App para proveedores y una app web para la gestión interna de Famaex a nivel administrador.
Durante mi colaboración con Famaex, diseñé además presentaciones para inversores, material de diseño gráfico, gráfica publicitaria, apps y webs.
Diseño gráfico
Famaex requería una nueva presentación al mundo de las inversiones, para los clientes y un nuevo enfoque visual para todas sus presentaciones y slides en general. Para ello, tomamos los colores principales de la empresa, naranja, más el color complementario añadido por mí en la revisión UI de la app.
Gráfica publicitaria
Para Famaex, también diseñé productos para impresión como flyers o one pagers, y además, de una forma muy puntual, tuve que diseñar la decoración de una furgoneta.
Diseño UX/UI
Famaex planteaba una estrategia de negocio bastante sencilla, con un público objetivo para cada aplicación a desarrollar.
Hay tres piezas dentro de este puzzle que era Famaex.
1. App para clientes
Esta aplicación es un gestor de tareas y para las empresas multipunto que tenían contratados los servicios de Famaex. Las necesidades de esta app se pueden resumir
Un público objetivo con conocimientos tecnológicos medios o bajos
Sencillez e inmediatez, con capacidad para resolver problemas rápido, urgencias
Comprensible, fácil de usar y con soporte de atención amigable
2. App para proveedores
Esta otra app se trataba de un listado sencillo de tareas asignadas para un determinado proveedor o empresa. Sus features.
Aceptar un servicio
Marcar como servicio en curso y cambiar estados
Firmar primera visita y las demás de forma telemática
Contacto directo con el cliente
Todo esto, teniendo en cuenta que el público objetivo sería.
Con bajos o nulos conocimientos de tecnología
Con poco tiempo para dedicar a la app
Centrado en hacer el trabajo cuanto antes
Diseño de web de administración para Famaex
Una plataforma dedicada a gestionar todos los problemas, incidencias y servicios con los que los proveedores o clientes podrían necesitar.
Rediseño UI
Para esta app, había que hacer una construcción completa, y los recursos con los que trabajaban eran bastante poco cohesivos. Ilustraciones de varios estilos, colores muy grises, todo muy estructural, puesto que no trabajaban con diseñadores UX ni con diseñadores gráficos de ningún tipo.
Objetos de rediseño.
Elección de la tipografía
Muli fue la seleccionada en este proyecto. La redondez de la tipografía más lo afilado de la falta de serifa lo hace un punto intermedio entre legilibilidad, un rollo friendly y profesional.
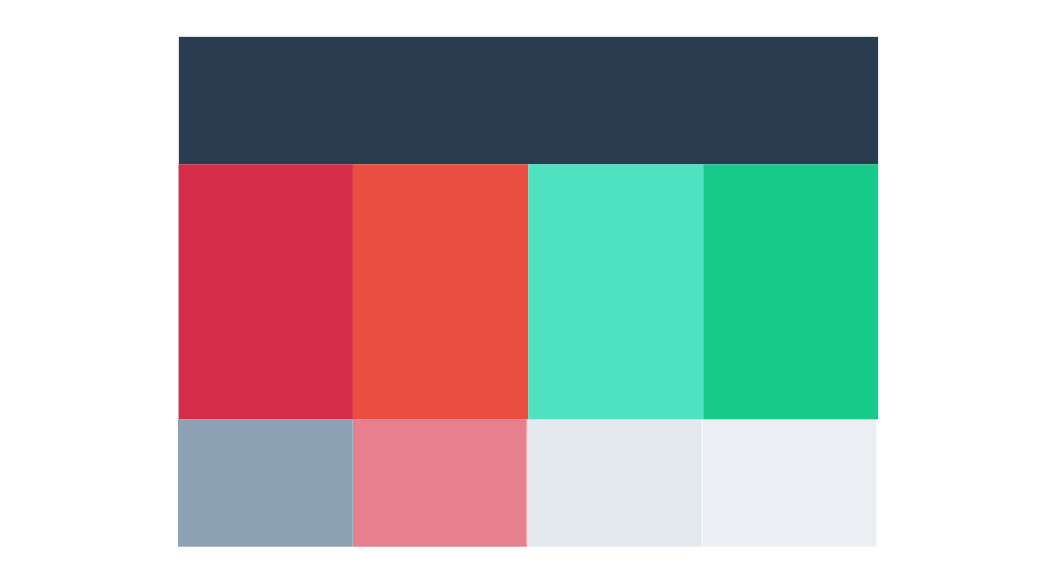
Colores
El color principal de Famaex es un rojo apagado, un naranja, y un tono gris azulado oscuro. Estos colores nacen del imagotipo. No había ningún color complementario para los CTAs, para botones secundarios, y el fondo de toda web era de un tono azulado celeste que no aportaba mucha claridad. Tampoco existían en la app tonos neutrales ni más claros a los que ya se presentaban en la imagen de marca.
Mini guía de estilos
Diseño ux/ui, integral
APP DE CLIENTE
Dashboard
Página de balance general en números de servicios hechos por el cliente y la respuesta que ha podido dar Famaex.
Vemos también un menú muy básico, con un botón primario para pedir un servicio, y con dos tabs más con servicios en curso y el histórico.
¿Cómo se vuelve al dashboard? Al ser un elemento poco interesante para el usuario, estará “escondido” en el menú hamburguesa (al que le falta un bocadito), al igual que el perfil de usuario, cerrar sesión, etc.
Página de pedidos en curso
Aquí, el listado de pedidos que están en curso, abonados, presupuestados, y un buscador necesario para poder filtrar los pedidos en curso a largo plazo. Cada uno tiene un estado, y cada estado está categorizado en tres colores tipo semáforo que el usuario suele comprender fácilmente. Estos colores podían filtrarse con el orden y buscarse con el searchbar.
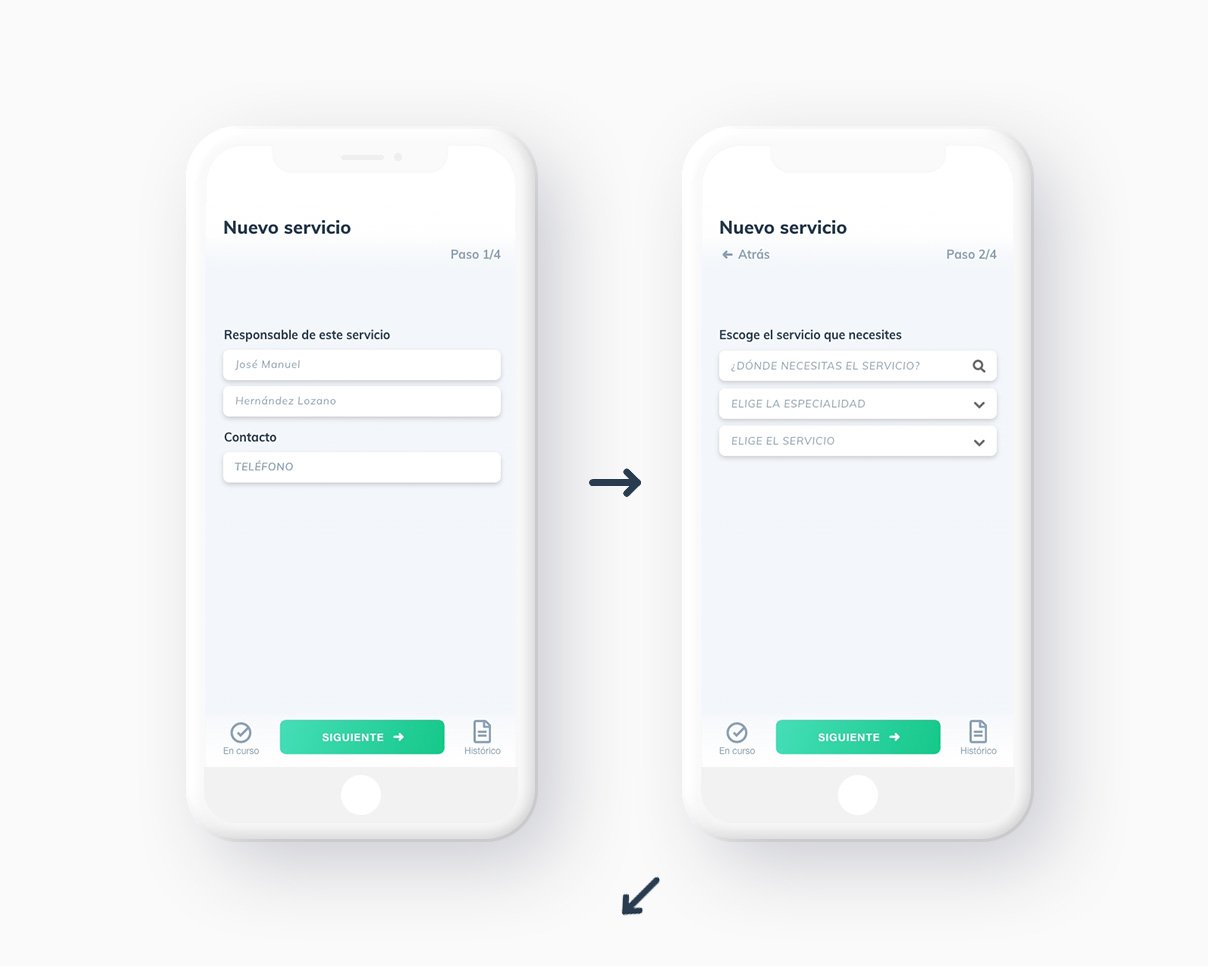
Flujo principal
pedir un servicio
Flujo de petición de un servicio por parte de un cliente de empresa multipunto, a la app de Famaex. Todo de forma telemática, con la posibilidad de añadir comentarios, imágenes, detalles, incluso el presupuesto desde y hasta.
Se decidió hacer el flujo de pedir un servicio en diferentes pasos para despejar la información diferente en cada sección. Evitar que el usuario haga un scroll infinito y dé la sensación de nunca acabar. Al ser solo 4 pasos no se hace pesado, más aún con la posición del stepper colocada en la parte superior de la pantalla.
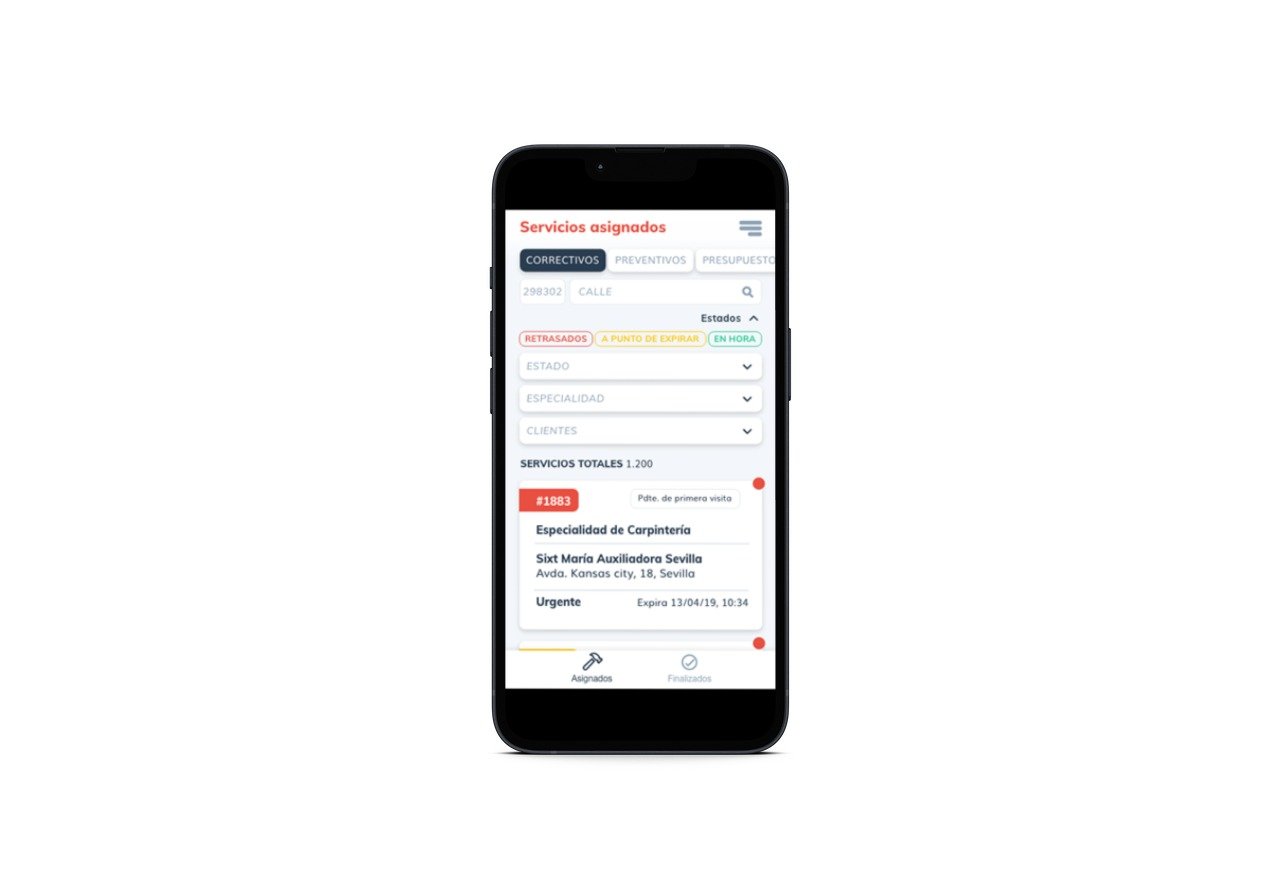
APP DE PROVEEDORES
Esta aplicación necesitaba ser sencilla, un listo fácil y con un scroll natural. Si se quiere ver alguna tarea del proveedor con hacer tap serviría para ver más información.
Al igual sucede cuando se quiere terminar la primera visita o cuando se quiere firmar un presupuesto, todo a través de la visión de detalle de cada tarea.
Hay una diferencia por colores tipo semáforo que hace a las tareas tener categoría de tiempo, retrasos y a punto de expirar.
Recorrido
Flujo de una tarea aceptada, para finalizarla.
Sin detalle.
Detalle
Creación de presupuesto con partidas
Albarán
Para poder finalizar un servicio y una visita se necesita un alabarán con el detalle de todo lo que se aporta.
Diseño de la web.
El diseño de la plataforma de adminsistradores para Famaex es un trabajo conjunto que realicé junto con el CTO, Jónatan Rojas, y no me corresponde realizar el análisis completo de todo el diseño UX/UI, puesto que la colaboración funcionó de forma directiva y reactiva a las necesidades que se iban generando a lo largo del proceso de desarrollo de la plataforma.
No obstante, muestro algunas pantallas interesantes para que se vea a nivel general.
En definitiva, una colaboración de 2 años muy fructífera, de donde aprendí mucho sobre trabajar con un equipo de tamaño medio, profesionales hasta la médula, aunque siempre guardando espacio para el buen rollo y el trabajo en equipo de forma sana.
Fue un auténtico placer trabajar con el equipo de Famaex. Mi conexión con el equipo IT fue al 100% casi desde el principio, y me abrieron la puerta a trabajos en una ciudad como Madrid, haciéndome ver lo fácil que es mantener una relación y comunicación con cualquier cliente a pesar del trabajo en remoto.
Además, tuve la suerte de poder compartir momentos de team building, asistencias a eventos como la Commit Comf, y recibí cursos pagados por la empresa que me ayudaron mucho en mi creciente carrera profesional :)
¡Espero que nos veamos pronto!

































Te ha tocado un diseñador y no tienes ni idea de qué regalar. No te preocupes, este post te va a dar ideas de sobra.